Adding functionality to Squarespace using CSS and JavaScript
It’s been a long want of mine to do some self-site improvements. One of the goals of the website was to be minimal - but also have a good experience on each platform. So with that in mind let’s run through the set of changes to make the site different from your normal Squarespace experience.
The changes use a combination of CSS calls and mods combined with JavaScript mods to make the functions work, and - most importantly with them, stay. We’ll get into the local storage that browsers have that we can use for lasting choices later.
CSS filters for desktop
From the outset I wanted an interactive activation for images - to hyperfocus on what’s being rolled over - in other words focus point based on the users’ movements.
But the main reason for the dropped back minimal CSS filters doing firstly greyscale mods and then multiplication mods, was to monotone the website, pushing the words forward. I talked about the focus point before, but my focus point was about good text content being given top priority.
These filters are turned off on mobile, why? Firstly, they require an as yet unsolved issue - hover effects. Hover effects become tap effects, and there’s no telling whether the element is a link or not. Without knowing the hover effect activates sporadically on scrolling, so it’s a no go, turned off with media queries in CSS.
Crosshair cursor
I wanted the crosshair cursor to link back to the love of print design, registration marks, crop marks, and general use of the + symbol as an icon or pattern in print and fashion.
One of the challenges however is the way a cursor changes when you move around and hover on certain elements. So, the normal cursor returns on various clickthrough’s. This was not as easy as you might think in Squarespace and required targeting multiple classes and IDs.
By targeting certain elements, such as text links was easy. The trickier selection changes were around the summary blocks and gallery pages. One thing when doing this is making sure you target what elements you are using but also ones for the future that you might not be - as Squarespace has unique classes for alignment along with layout.
Spotlight tracer for desktop
With the crosshair cursor, due to the thin nature of it - I didn’t want to replace it with an SVG - just use the OS default. The spotlight trails the mouse with a slight delay and centres itself on the crosshair, so you know where your mouse is at all times.
The default crosshair changes its tone depending on what it goes over, lighter colours it’s darker. The spotlight has opacity to make it subtle but present, and it helps support the crosshair - even if the crosshair changes to a colour that melts into the spotlight - the spotlight works to help spot the location of the mouse on desktop.
Then on mobile, a spotlight appeared in the top left corner of the phone, so that needed to be hidden on mobile devices again with CSS media queries.
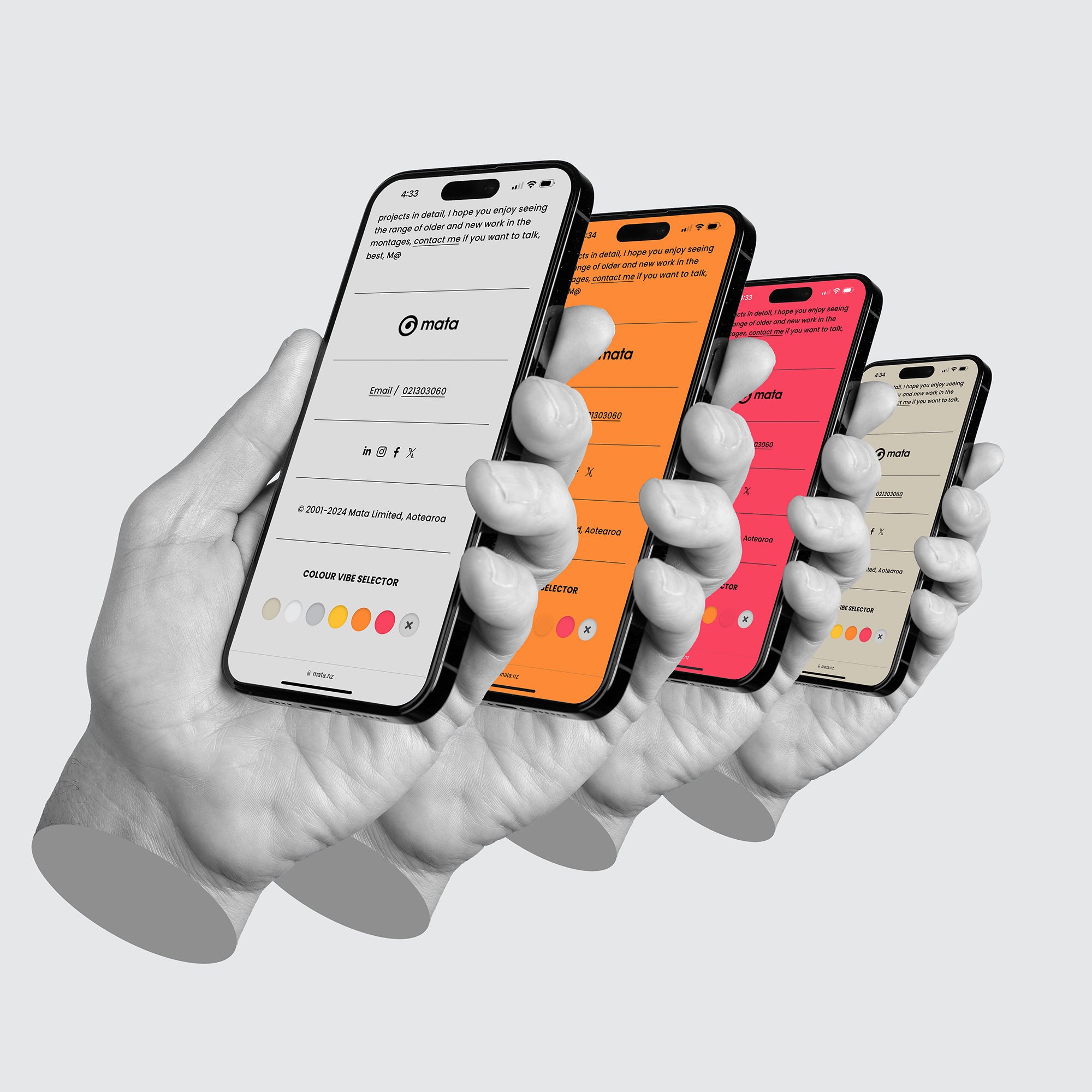
User defined colour changes
Going back to the CSS filters on desktop, those were also a nod to legacy print practices of black on coloured paper. Historically limitations pushed these designs into view, and the user defined colours for me was like changing out the paper under the designs. To do this it means targeting the background colour of multiple IDs and using a combination of CSS and JavaScript to make it work. But it didn’t stay when changing pages doing this simply. Yes, the JavaScript could be used to change a CSS class value, like a colour on certain class variable - but changing the page everything would reset.
Faced with this challenge JavaScript local storage was the answer. Local storage keeps the choices in the browser’s memory for a session - and its use is powerful in keeping consistency of these customisations.
If you’re looking for some dynamic Squarespace build and design, let’s talk.
Matthew Allen is a Squarespace Circle Member, user of Squarespace since 2015 and websites long before that.